如何将EAN13码设置成跟128码一样的
经常需要制作条码的朋友应该知道EAN13码跟128码外观是不一样的。但是在某些特定的情况下,需要将EAN13码设置成跟128码一样的。但是在识别网站识别的时候,还是显示EAN13码。咨询条码生成软件能不能实现,接下来,一起来看下吧。
在条码生成软件中先看一下EAN13码跟128码的外观。


首先,如果我们想要把EAN13码设置成跟COde128码外观一样的,我们需要做到两点:一是我们需要把EAN13条码的高度设置成0。二是我们需要把EAN13码的对其方式设置成“居中对齐”。
一:把EAN13条码的凹槽高度设置成0。
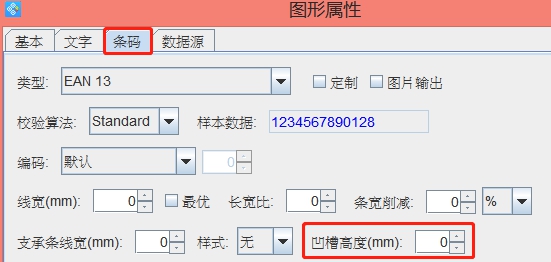
在条码生成软件中,双击绘制好的条形码,在图形属性-条码-凹槽高度中,凹槽高度默认为2.1,,这里吧凹槽高度修改成0。点击确定。

二:把EAN13条码数据居中
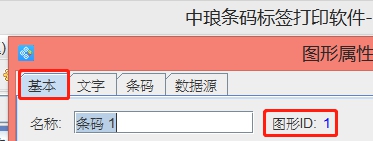
双击EAN13条码,在图形属性-基本中,可以查看图形的ID(这里需要记住这个ID号)

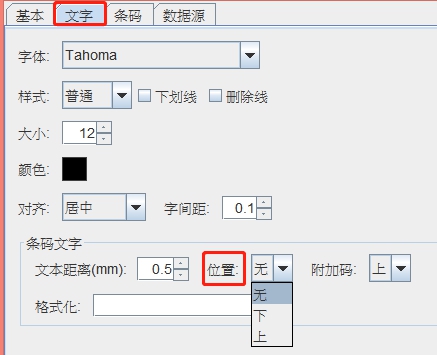
在文字-位置中,把条码文字设置成“无”。

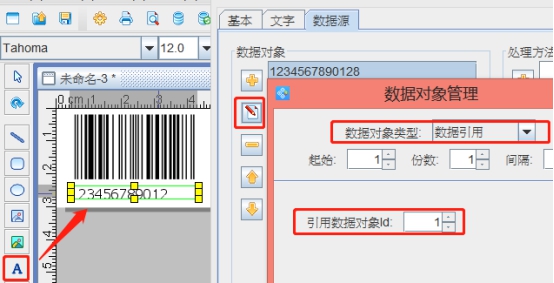
点击软件左侧的“实心A”按钮,在画布上绘制一个普通文本对象,双击普通文本,在图形属性-数据源中,点击“修改”按钮,数据对象类型选择“数据引用”,在引用对象ID中,输入我们刚才查看的ID号1,点击编辑-确定。

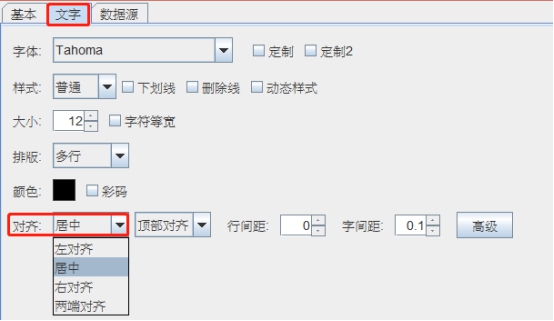
双击文字,在图形属性-文字中,把对齐方式设置为“居中对齐”,点击确定。

最终效果如图所示:


单看外观EAN13条码是不是很像Code128码。只是其码制不同。
以上就是将EAN13设置成CODe128外观的操作步骤,如果单看图片,分不清其码制的话,可以将条码图片上传到条码识别网站进行识别,具体操作可以参考怎么判断条码类型并制作对应条码。感兴趣的朋友,可以下载条码生成软件,自己动手体验。

共有条评论 网友评论